Input Select
- Como usar
- Desenvolvedor
- Acessibilidade
O componente Select permite ao usuário selecionar uma opção em uma lista.
Quando usar?
- Quando é necessário escolher uma opção em uma listagem;
- Geralmente utilizado em formulários.
Como usar?
- Não usar quando a quantidade de opções for muito pequena. Nesse caso pode ser usado o checkbox ou radio button;
- Labels e contêineres de campo devem se alinhar verticalmente com outros componentes em uma página;
- Existem três tamanhos de altura de entrada de texto: Small, Medium e Large. O suporte a três tamanhos oferece mais flexibilidade na estruturação de layouts;
- A barra de rolagem pode nem sempre estar habilitada, por isso o ideal é mostrar 50% da altura da última opção para indicar que existem mais itens.
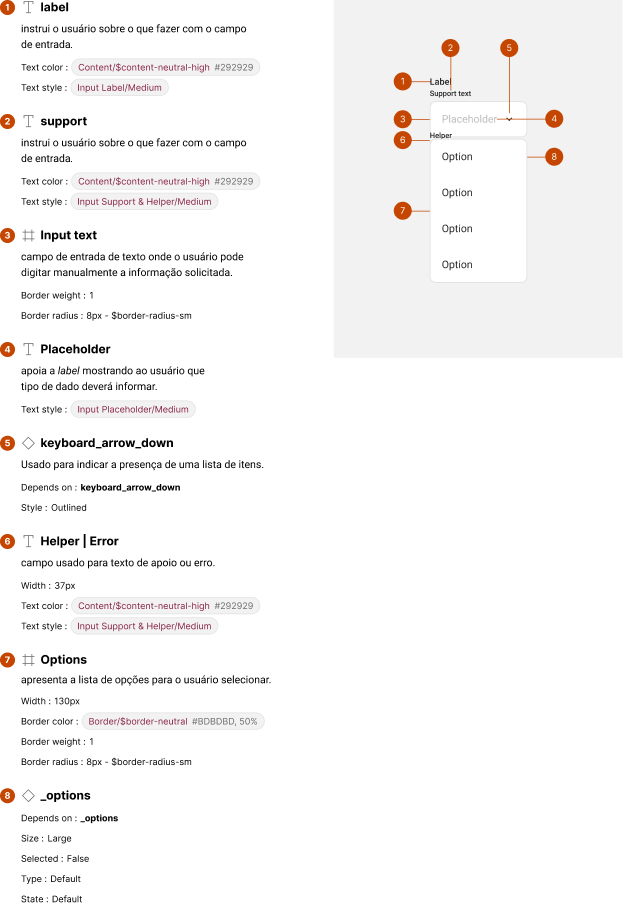
Anatomia Select

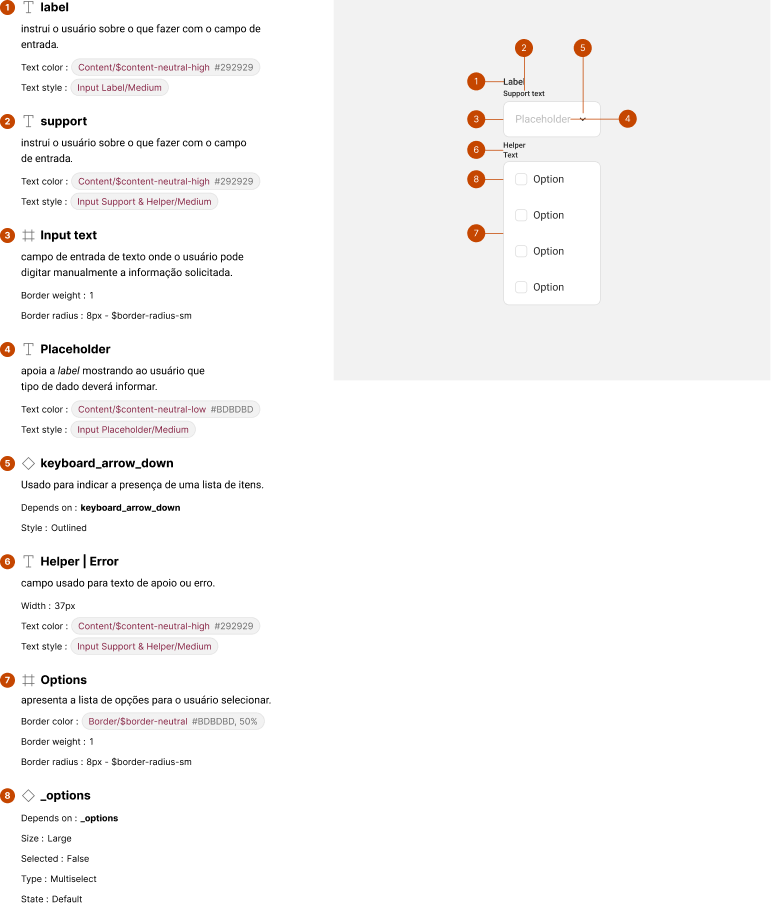
Anatomia Multiselect

Tamanhos
-2c7fb225232e181d158158a919f51169.png)
Altura fixa para os tamanhos:
- Large: 48px / 3rem
- Medium: 40px / 2.5rem
- Small: 32px / 2rem
- Largura: sempre será de 100%
Informação
Cada item da lista possui a mesma altura que o campo de entrada. Respeitando os espaçamentos internos e fonte.
Estados
- Default ou enabled: estado padrão. Quando ativo, mas o usuário não está interagindo;
- Active: quando o usuário ativa/clica o componente;
- Focus: o usuário clica ou utilizar o teclado (TAB), indica que navegou com sucesso;
- Hover: quando o usuário passa o mouse sobre o componente, mostra que é possível interagir com o elementos;
- Disabled: o usuário não tem permissão para interagir. O estado desativado remove completamente a função interativa de um componente.
Variações e comportamento
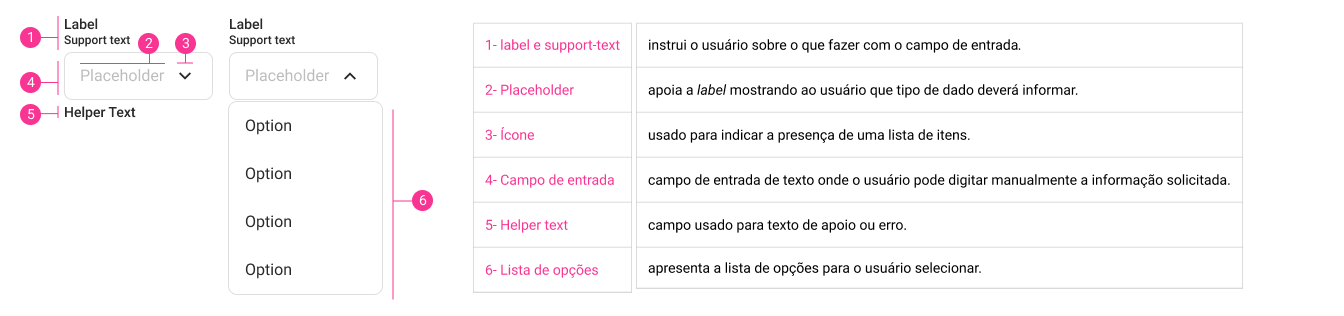
O Input Select possui 3 variações: default, combo box e multiselect
- Default: seleciona apenas um item na lista, sem digitar no campo de entrada;

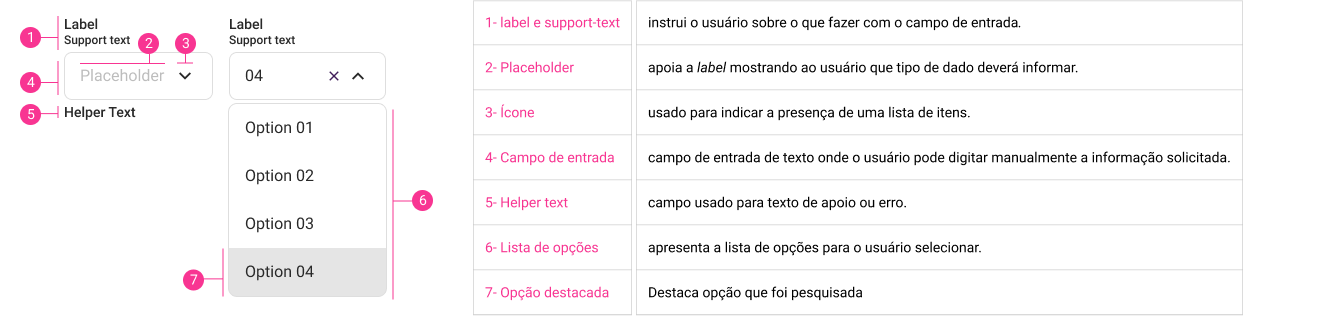
- Combo box: selecione um item ou busque o mesmo digitando no campo de entrada.Ao digitar o item deve ser destacado dentro da lista;

- Multiselect: escolher uma ou mais opções de uma lista, apresentada em um dropdown. Geralmente, usado em formulários.

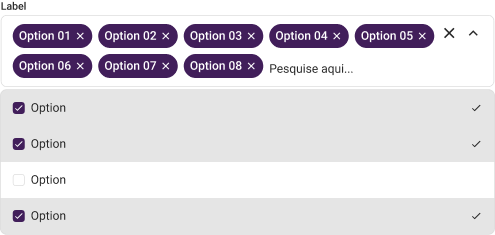
Sobre o multiselect...
Para selecionar
- Por padrão, o dropdown é fechado;
- Abra o menu de opções. Cada opção contém um checkbox à esquerda;
- O dropdown fica aberto durante a seleção e fecha clicando no campo ou fora dele;
- Depois de selecionado as opções, chips aparecem dentro do input. Caso o input tenha espaço para apenas 2 chips ou menos, o designer devera adicionar um badge count, para indicar a quantidade.
Para limpar tudo
- Para limpar todas as seleções, passe o mouse sobre o ícone e clique no ícone “x”;
- Para desmarcar opções individuais, pode fazê-lo desmarcando o “x” de cada chip.
Para pesquisar
- Use a filtragem para restringir uma longa lista de opções para encontrar a opção que deseja selecionar;
- O dropdown é aberto clicando e digite para filtrar a lista de opções;
- Depois de digitar, o ícone fechar (x) aparece à direita do texto no campo. Isso limpa qualquer texto inserido;
- As opções selecionadas mudam para o topo do menu em ordem alfanumérica.
Responsividade
A largura e altura do Input multiselect varia de acordo com conteúdo e local onde ele foi inserido.

Caso não tenha espaço, use o badge count para indicar quantas seleções ainda existem.
Em construção 🚧
Em construção 🚧